Titel und Teaser: Wie kleine Texte große Wirkung entfalten
Überschriften sind nicht alles, aber ohne Überschriften ist alles nichts. Im Netz gilt das angesichts der enormen Konkurrenz noch mehr als in Printmedien. Wie man Titel schreibt, die die Nutzer neugierig machen – und wie Teaser dabei helfen können.
Über Suchmaschinen und soziale Netzwerke versuchen Medienmarken, Nutzer auf ihre Website zu locken. Denn dort ist man selbst Herr im Haus und hat die Gestaltungshoheit über Art und Aufmachung der Themen. Auf den Homepages der meisten journalistischen Websites sind die Themen hierarchisch angeordnet: die wichtigsten Themen zuerst, dann die weniger wichtigen. Immer mit Überschrift, manchmal mit zusätzlicher Dachzeile, meist mit einem Vorspann, oft mit einem Bild. Es ist die Kunst des Digitaljournalisten, den (Stamm-) Leser auf diesem knappen Raum zum Klicken zu animieren. Am besten durch eine geschickte Kombination von Überschrift, Vorspann und Bild. Jedes Element soll eine eigene Information transportieren und den Reiz zu klicken erhöhen. Den ganzen Vorgang nennt man Anteasern.
Wie der Teaser-Stil aussieht, hängt von verschiedenen Faktoren ab. Dazu gehören der inhaltliche Schwerpunkt der Seite, die Zielgruppe, am ehesten aber das Thema und die dafür gewählte Darstellungsform: Geht es um Hard oder um Soft News? Liegt der Schwerpunkt auf Information, Unterhaltung oder Service? Handelt es sich um einen Bericht, eine Analyse, ein Interview, einen Kommentar, einen Test oder einen Ratgeber? Wurde ein Text gewählt, eine Grafik, ein Audio oder ein Video? Selbst der tollste multimediale Inhalt braucht eine Überschrift.
Was gute Überschriften ausmacht
Die Überschrift soll die Kernaussage der Geschichte transportieren. Ganz grob gesagt: Wer hat was gemacht? Das gilt vor allem für Nachrichten: „Hacker hebeln automatisiert 2-Faktor-Authentifizierung aus“, heißt es etwa in dieser Heise-online-Meldung. Ein klassisches Beispiel für eine „Wer-macht-was?“-Überschrift.
Bei den beliebten Service- und Ratgeber-Stücken steht meist das Wie oder das Warum im Vordergrund. Im wahrsten Sinne des Wortes. Immer häufiger lese ich Überschriften à la „Warum Konfessionslose manchmal Kirchensteuer zahlen müssen“. Indem der Journalist das Fragewort „Warum“ gleich in der Überschrift verwendet, macht er ein Versprechen und baut beim Leser eine Erwartungshaltung auf. Der Leser will die Antwort auf diese Frage haben und klickt deswegen den Text an.
In die gleiche Richtung gehen Frage-Überschriften, die im Online-Journalismus viel weiter verbreitet sind als im Printbereich. Besonders Boulevard-Medien verwenden sie gerne, online wie offline. Bild.de fragt beispielsweise: „Droht China-Genforscher die Todesstrafe?“ Eine Frage macht neugierig und verlangt nach einer Antwort. Die Antwort sollte dann allerdings auch gegeben werden – und wenn die Antwort auf eine Frage-Überschrift „Nein“ ist, dann kann man sich als seriöser Journalist diesen Trick gleich sparen. Außerdem sind Journalisten ja dazu da, Fragen zu beantworten, und nicht, um neue Fragen aufzuwerfen.
Gut funktionieren Titel, die überraschen. Die Überschrift „Der Mann, dem ein Stück Trump gehört“ wirft gleich zwei spannende Fragen auf, auf die man gerne eine Antwort haben möchte: Wer ist der Mann, dem ein Stück Trump gehört? Und wieso „gehört“ ihm ein Stück Donald Trump?
Eine gute Überschrift ist prägnant. Sie versucht, den Kern der Geschichte so kurz und eingängig wie möglich auf den Punkt zu bringen. Ein sehr gutes Beispiel ist die Spiegel-Online-Überschrift „Copy, paste, delete“, nachdem Karl-Theodor zu Guttenberg im Zuge von massiven Plagiatsvorwürfen als Verteidigungsminister zurückgetreten war. „Copy“ und „paste“ spielen auf die vielen Kopien in der Guttenberg’schen Dissertation an, „delete“ spinnt diese Kette weiter und ist auf den Rücktritt gemünzt. All das in nur drei Wörtern.
Speziell bei Interviews werden oft prägnante Zitate als Überschrift gewählt. Journalisten suchen eine emotionale, wertende oder provokante Aussage aus, die sie oft sogar noch ein wenig verkürzen. Dadurch soll ein Klickreiz entstehen, wie bei diesem Beispiel: „Ich habe gehofft, ich erleide einen Herzinfarkt oder ein Krieg beginnt“, überschreibt SZ.de ein Interview mit dem Liedermacher Konstantin Wecker. Da will man natürlich wissen, warum sich Wecker eine so schlimme Krankheit oder eine Katastrophe wünscht.
All diese Überschriften-Spielarten haben gemein, dass sie die Geschichte interessant machen und eine Erwartungshaltung wecken. Es handelt sich um kreative Zugänge – klassisches journalistisches Handwerk.
Dachzeilen liefern schnelle Orientierung
Die Dachzeile, die über der Überschrift steht, gibt eine erste Orientierung, indem sie das Thema, den Ort oder einen Akteur nennt. Dadurch haben die Journalisten mehr Freiraum für die Formulierung der Überschrift. Das folgende Beispiel von Spiegel Online nennt in der Dachzeile den Ort des Geschehens, um in der Überschrift mit einem Zitat arbeiten zu können.
 Cliffhanger-Teaser spannen die Leser auf die Folter
Cliffhanger-Teaser spannen die Leser auf die Folter
Nach der Überschrift haben die meisten Online-Texte einen kleinen Vorspann, in dem weitere Informationen zum Inhalt des Beitrags folgen. Dabei ist die Bandbreite dieser Vorspänne in Bezug auf Länge und Stil enorm. Das hängt wiederum vom Stil der Seite, von der Darstellungsform und vom Thema ab.
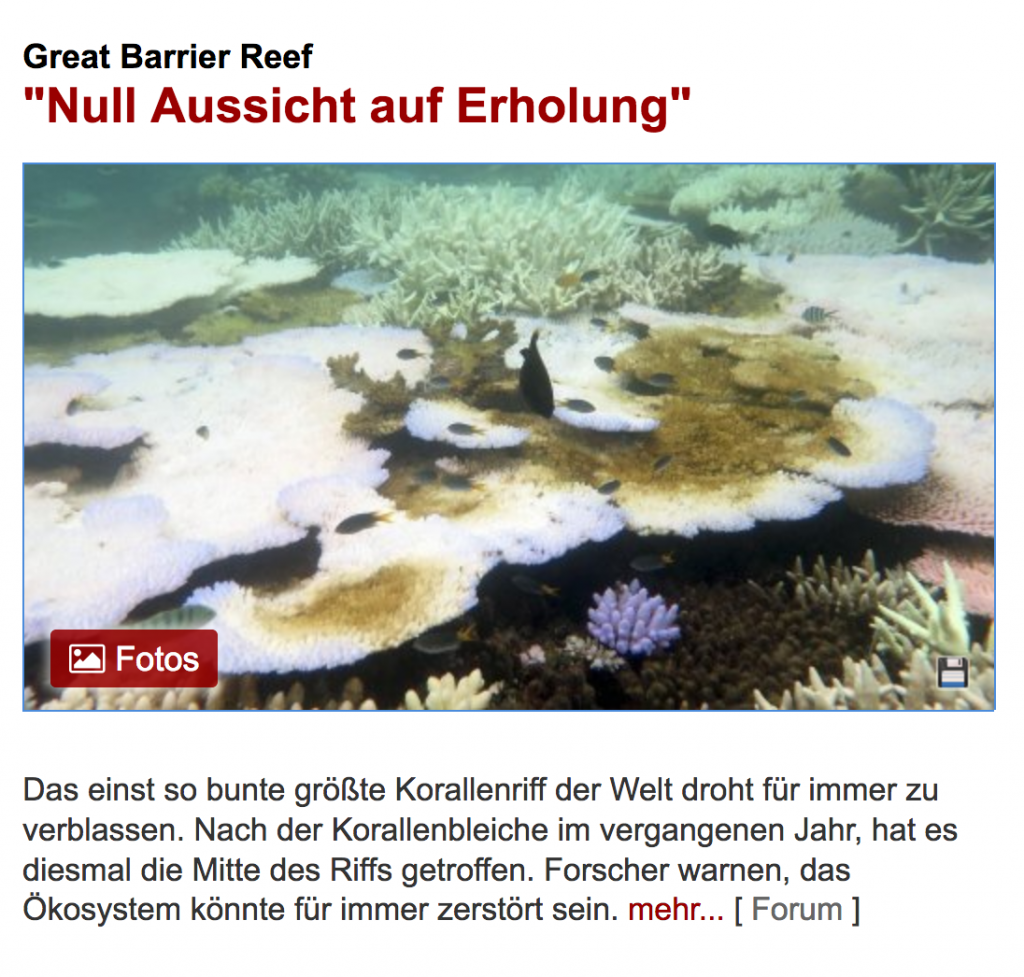
Während das Anteasern das Zusammenspiel von Überschrift, Anreißertext und – so vorhanden – Dachzeile und Foto meint, ist der Teaser im engeren Sinn der kurze Anreißertext. Im Gegensatz zu einem klassischen Vorspann, wie man ihn aus dem Nachrichtenjournalismus kennt, gibt dieser nicht möglichst viele Informationen preis, sondern ist bewusst unvollständig. Das englische Verb „to tease“ bedeutet jemanden ärgern, reizen. Und genau das will der journalistische Teaser, speziell der sogenannte „Cliffhanger-Teaser“ erreichen. Besonders wichtig ist der letzte Satz. Dieser liefert den Cliffhanger, indem er eine Information ankündigt, die erst im Text verraten wird – wie im folgenden Beispiel aus der Welt:
Wenn Überschrift und Teaser verschmelzen
Neben dem klassischen Konzept von Überschrift und weiterführendem Teaser gibt es auch den Ansatz, beides zu verschmelzen. Dabei kommt dann eine Überschrift heraus, die schon eine kleine Geschichte erzählt. Idealerweise ist der Cliffhanger schon eingebaut. Gerade Seiten mit jüngeren Zielgruppen teasern ihre Beiträge häufig nach diesem Prinzip an. Zum Beispiel watson.de: „Schornsteinfeger Tim verdient 386 Euro – und zahlt noch das Zimmer für die Berufsschule“. Auch derwesten.de, das Online-Portal der Westdeutschen Allgemeinen Zeitung (WAZ), titelt auf diese Art: „Eigener Whirlpool, eigene Sauna – diese privaten Wellnessanbieter konkurrieren demnächst in Essen“.
Bei solchen Teaser-Überschriften ist allerdings der Grat zum offensichtlichen Clickbait sehr schmal, wie man an diesem Beispiel sieht: „Prozess um Gruppenvergewaltigungen in Essen unterbrochen – weil ein Opfer ein wichtiges Anliegen hatte“. Der Klickreiz ist hier schon sehr gekünstelt eingebaut worden. Wenn die ganze Seite so tickt, kann das beim Leser zu genervten Reaktionen führen.
Zusammenspiel von Dachzeile, Titel, Teaser, Bild
Mit Dachzeile, Überschrift, Teaser und Bild hat ein Journalist bis zu vier Gestaltungselemente, mit denen er seine Informationen an den Leser bringen kann. Dabei ist es wichtig, dass diese vier Elemente – so man sie alle nutzt – gut aufeinander abgestimmt werden. Das gilt zuerst einmal für die Texte, bei denen Dopplungen vermieden werden sollten.
Besonders groß ist die Wiederholungsgefahr bei Überschrift und Teaser. Der Teaser ist eben gerade nicht dazu da, einfach nur die Überschrift in einem ganzen Satz auszuformulieren. Für den Leser gibt es dabei so gut wie keinen Mehrwert. Er hat nur Zeit verschwendet. Und im schnelllebigen Netz zählt jede Sekunde. Auch wegen der zunehmenden mobilen Nutzung werden die Teaser im digitalen Journalismus immer kürzer; oft sind es nur noch um die 150 Zeichen. Da kann man sich als Journalist eine Wiederholung einfach nicht leisten.
Die Teasersätze sollten die Geschichte, ausgehend von der Überschrift, weiterspinnen, neue Aspekte hineinbringen. Am Ende sollten sie, wenn möglich, einen Aspekt bewusst offen lassen, um einen Klickreiz zu erzeugen.
Wie gut das Zusammenspiel von Dachzeile, Titel, Teaser und Bild funktioniert, hängt immer auch von der Geschichte ab: Ist sie eher ernst oder eher unterhaltsam? Wie viele Neuigkeiten stecken drin? Wenn es nur eine ist, ist das Teasern natürlich schwierig. Auch hat man nicht immer ein passendes Bild zur Verfügung. Im Zweifelsfall lieber kein Bild als ein schlechtes.
Auch Multimedia-Formate brauchen einen Teaser
Die bisherigen Beispiele haben sich alle auf Texte bezogen. Aber natürlich brauchen auch multimediale Formate, ganz egal, ob Video, Bilderstrecke, Audioslideshow oder interaktive Grafik, einen Teaser. Im Prinzip gelten dabei die gleichen Regeln wie für Textteaser. Der Cliffhanger besteht dabei oft in einem Hinweis auf den Mehrwert, den das Multimedia-Feature liefert.
Dies wird am Beispiel eines Videos deutlich. Auch im Video-Teaser gibt es in der Regel ein Vorschaubild, die Überschrift und der Teaser sind aber mindestens genau so wichtig. Sie sollten den Mehrwert des Videos hervorheben und eine Erwartungshaltung wecken. Ganz plastisch wird das im folgenden Beispiel von Focus Online sichtbar.
 Fazit
Fazit
Texte wie Überschriften, Vorspänne und Teaser zählen zwar zu den Kleintexten, haben aber eine große Bedeutung für den darauffolgenden Beitrag. Sind Überschrift und Teaser langweilig, wird der beste Beitrag kaum geklickt. Auf jeden Fall sollten Überschriften und Teaser auf kurzem Raum das Besondere des folgenden Textes herausarbeiten. Wo immer möglich sollten sie auch ein Versprechen machen, um den Klickreiz für die Nutzer zu erhöhen.
Hinweis: Dieser Artikel basiert auf einem Auszug aus Bernd Oswalds E-Book „Digitaler Journalismus. Eine Gebrauchsanweisung“.
Titelillustration: Esther Schaarhüls
Das Magazin Fachjournalist ist eine Publikation des Deutschen Fachjournalisten-Verbands (DFJV).
Der Autor Bernd Oswald ist freier Journalist für Themen an der Schnittstelle von Politik, Medien und Technik. Er ist freier Mitarbeiter bei BR24, dem trimedialen Nachrichtenangebot des Bayerischen Rundfunks, wo er sich auf Fact-Checking und Verifikation spezialisiert hat.
Darüber hinaus arbeitet Oswald als Trainer für digitalen Journalismus. Er bietet vor allem Seminare zu Online-Recherche, Schreiben fürs Netz und Datenjournalismus an. Über neue Trends im digitalen Journalismus bloggt er auf journalisten-training.de und twittert als @berndoswald.
Bevor er sich 2009 selbständig gemacht hat, war der gebürtige Münchner acht Jahre in der Online-Redaktion der Süddeutschen Zeitung tätig: erst als Politik-Redakteur, zuletzt als Ressortleiter Nachrichten.