Exposure, Atavist, Pageflow: 3 Tools für Multimedia-Reportagen im Test
Multimedia-Reportagen machen seit einiger Zeit als neue Erzählform die Runde im Onlinejournalismus. Die Zahl der gut aufbereiteten Beiträge ist beachtlich, gleichzeitig gibt es immer mehr Tools, mit denen Journalisten solche Stücke ganz einfach erstellen können. Drei dieser Tools werden hier besprochen.
Multimedia-Reportagen, Storytelling, Scrollytelling, Longform: Es gibt keinen einheitlich verwendeten Namen für die von einigen als Königsdisziplin im Onlinejournalismus bezeichnete Erzählform. In ihr fließen Text, Grafik-, Video-, Daten- und Bildelemente ineinander, es gibt keine störenden Sidebars und Werbebanner, die vom Lesen ablenken. Meist sind Multimedia-Reportagen thematisch fokussiert. Daher eignen sie sich auch für fachjournalistische Beiträge. Jeder Journalist kann solche Beiträge erstellen, zum Beispiel mit den folgenden drei Tools. Besondere Vorkenntnisse, etwa im Programmieren, sind dafür nicht nötig.
Exposure: minimalistische Webreportagen mit ansprechendem Design
Was kann Exposure?
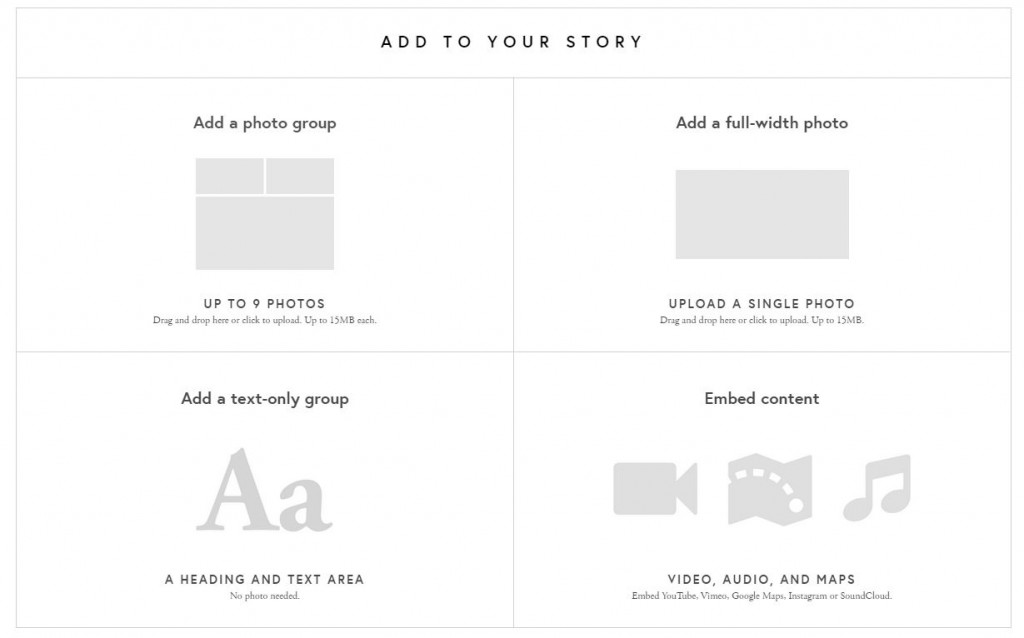
Exposure-Reportagen zeigen sich in einer sehr hübschen, eher minimalistischen Darstellung. Fotos können (nur) in voller Breite oder als Galerie mit bis zu neun Fotos eingebunden werden, allerdings nicht rechtsbündig. Dafür lassen sie sich bei Bedarf verlinken sowie mit Bildunterschrift versehen. Eingebettet werden können auch Videos von YouTube oder Vimeo sowie die Dienste Google Maps, Instagram und Soundcloud.
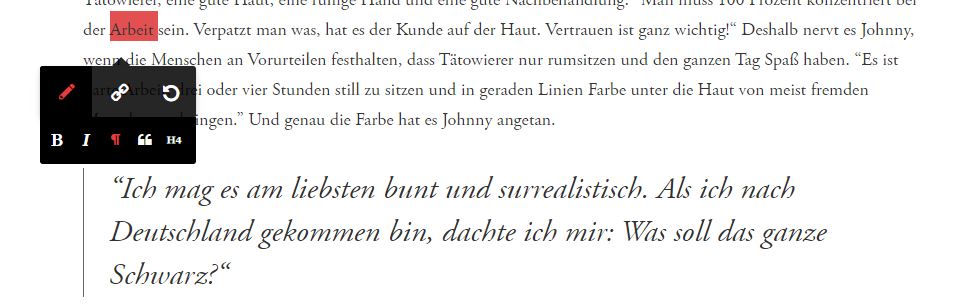
Texte kann man mit Zwischentiteln versehen, normal, fett, kursiv oder in Großbuchstaben (H4) anzeigen lassen, linksbündig oder mittig anordnen. Dazu gibt es ansprechende Zitatelemente in Schreibschrift (siehe Screenshot). Und natürlich lassen sich auch Links einfügen.
Was noch geht: Fußnoten, Geotagging der Story, dunkler Hintergrund, Disqus-Kommentare einbinden, Meta-Tags vergeben. Exposure ist damit, zusammengefasst, geeignet für Geschichten mit großformatigen Fotos, Text und Videos.
Wie bediene ich Exposure?
Exposure lässt sich sehr intuitiv bedienen, man kann gleich ohne Einführung loslegen. Gearbeitet wird abschnittsweise. Ein Abschnitt besteht dabei aus einem Foto oder einer Galerie, einem Video, Audio, einer Karte oder reinem Text. Diese Abschnitte lassen sich im Nachhinein in der Reihenfolge verändern.
Fragen und Antworten zu Exposure in der Übersicht: http://support.exposure.co/
Stärken und Schwächen von Exposure
Stärken: Einfachheit, Schlichtheit, minimalistisches Design. Man kommt nicht in Versuchung, zu viel Schnickschnack einzubauen. Dadurch sieht jede Exposure-Reportage sauber und modern aus. Exposure-Reportagen lassen sich extern auf einer Website einbetten – eine der größten Stärken des Tools.
Schwächen: Das Arbeiten in Abschnitten hat den Nachteil, dass man nicht im Nachhinein einfach an beliebiger Stelle zusätzliche Fotos oder Videos in das Stück einfügen kann. Stattdessen gilt es, unten einen neuen Abschnitt anzufügen und diesen dann schrittweise nach oben zu schieben. Der Aufwand ist verkraftbar, aber es ist sinnvoll, sich während des Arbeitens zu überlegen, welche Bildelemente man wo platzieren möchte und wie viel Text dazwischen stehen soll.
Das Einfügen von Kapiteln ist nicht vorgesehen, mit ein wenig Programmierkenntnis aber möglich. Nicht eingebettet werden können iFrames und HTML-Codes für weitere Elemente wie Datengrafiken. Das Grunddesign ist festgelegt, es gibt keine Auswahl von Themes.
Urheberrecht
Der Nutzer überträgt mit der Registrierung Exposure das Recht, die Bilder samt Urheberrechtsangabe bei Exposure zu zeigen. Infos dazu gibt es unter http://support.exposure.co/article/8-who-owns-my-photos. Bei gekündigtem Abo bleiben die Reportagen bestehen, es sei denn, sie werden vom Nutzer bewusst gelöscht. Infos dazu sind hier zu finden.
Preismodell
In der kostenfreien Version darf man drei Exposure-Reportagen veröffentlichen. Weitere lassen sich nur als Entwürfe anlegen und dann veröffentlichen, wenn man eine andere depubliziert. Wer für Exposure bezahlt, bekommt einige zusätzliche Funktionen (zum Beispiel eigene Domains, eine unbegrenzte Zahl an Reportagen, Branding, Passwortschutz als Option, Statistiken). Die Preismodelle beginnen mit 9 Dollar pro Monat. Infos dazu gibt es unter https://exposure.co/subscribe.
Beispiele für mit Exposure erstellte Web-Reportagen

Reise: „Laurenz geht nach Hause“ (Oberpfalznetz): https://oberpfalznetz.exposure.co/der-kleine-laurenz-geht-nach-hause

Fotografie: „Verlorene Orte“ (Oberpfalznetz): https://momentesammler.exposure.co/verlorene-orte
Atavist: erfreulich viele Möglichkeiten der Einbindung
Was kann Atavist?
Man muss etwas ausholen, um aufzuzählen, was Atavist alles kann. Das Tool bietet eine erfreuliche Auswahl an Möglichkeiten, multimediale Inhalte einzubinden und darzustellen:
- Fotos und Galerien (volle Breite, Teilbreite oder seitlich am Text)
- Videos (YouTube, Vimeo, eigener Upload)
- Maps
- Giphy
- Audio (Soundcloud, Upload)
- Zitatelemente und Infokästen (Letztere können sehr wichtig sein für Erklärstücke)
- Text auf Bildern
- Code (diverse Sprachen)
- Parallax-Bilder und Vorher-Nachher-Schiebebilder
- Tweets
- Instagram-Fotos und Flickr-Galerien
- Slideshare-Präsentationen
- Buttons
- Embed-Code
Es stehen verschiedene Grunddesigns zur Auswahl. Anpassen lässt sich auch die Darstellung des Titels (hier lässt sich auch ein Video einbinden). Praktisch für besonders lange Stücke ist die Kapitelstruktur, mit der man einzelne Abschnitte gezielt anwählen kann. Der Leser kann somit auch selektiv lesen, was je nach Beitrag sehr sinnvoll sein kann (siehe zum Beispiel den Asyl-Beitrag unten unter Beispiele).
Toll: In der Vorschau kann man sich anzeigen lassen, wie das Stück auf dem Desktop und auf dem Smartphone aussehen wird. Und wenn der Text in einem Word-Dokument geschrieben wurde (.docx), lässt sich das Dokument einfach auf das Feld „New Project“ ziehen und schon ist der Text samt Formatierung angelegt.
Wie bediene ich Atavist?
Zu Beginn ist Atavist etwas unübersichtlich, weil verschiedene Designs und Titel gewählt werden können und man ein paar Minuten braucht, um sich zurechtzufinden. Sobald das Grunddesign festgelegt ist, ergibt sich der Rest mehr oder weniger intuitiv. Auch für Atavist benötigt man daher keine längere Einführung und keine besonderen Kenntnisse.
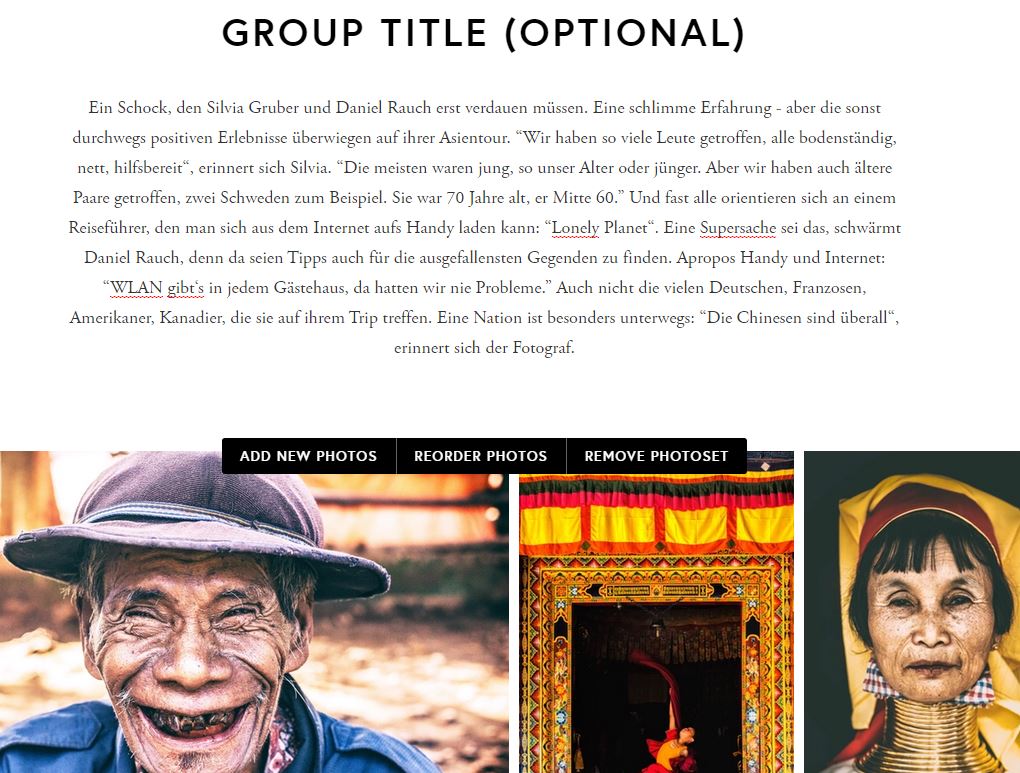
Die einzelnen Elemente lassen sich per „Drag and Drop“ an die gewünschte Stelle schieben. An den Elementen selbst entdeckt man bei Mouseover kleine Extramenüs (wie das an einem Foto aussieht, zeigt der obige Screenshot), mit deren Hilfe sich weitere Details einstellen lassen – alles kein Zauberwerk und bekannt aus den täglich genutzten Text-Editoren.
Weitere Fragen und Antworten zu Atavist: http://help.atavist.com/faq
Stärken und Schwächen von Atavist
Stärken: Es gibt wenig, was man in Atavist-Reportagen nicht einbinden kann. Dadurch eignet sich das Tool im Gegensatz zu Exposure wunderbar für beispielsweise datenbasierte Beiträge (siehe Screenshot) oder Stücke, in denen Infokästen benötigt werden.
 Sämtliche Elemente können mittig / in voller Breite oder seitlich am Text platziert werden. Auch der Text selbst lässt sich vielfältig darstellen (unter anderem Aufzählungen, fett, kursiv, H1, H2, Links). Dadurch ergibt sich eine große Breite an optischem und multimedialem Spielraum. Die Macher von Atavist haben den Spagat zwischen größtmöglicher optischer und inhaltlicher Bandbreite und einfacher Bedienung sehr gut hinbekommen. Atavist ist mein persönlicher Favorit unter den hier vorgestellten Webreportage-Tools.
Sämtliche Elemente können mittig / in voller Breite oder seitlich am Text platziert werden. Auch der Text selbst lässt sich vielfältig darstellen (unter anderem Aufzählungen, fett, kursiv, H1, H2, Links). Dadurch ergibt sich eine große Breite an optischem und multimedialem Spielraum. Die Macher von Atavist haben den Spagat zwischen größtmöglicher optischer und inhaltlicher Bandbreite und einfacher Bedienung sehr gut hinbekommen. Atavist ist mein persönlicher Favorit unter den hier vorgestellten Webreportage-Tools.
Schwächen: Werden nachträglich Texte oder Elemente einfügt, kann es vorkommen, dass sich der Text verschiebt und Sätze auseinander gerissen werden. Hier muss man etwas aufpassen. Es geht zwar nichts verloren, aber ein Gegenlesen wird nötig. Dabei merkt man dann, dass kleine Teile verrutscht sind.
Leider lassen sich Atavist-Reportagen in der kostenlosen Version nicht extern einbetten. Man muss sie also verlinken, zum Beispiel indem man einen Screenshot des Titels macht und diesen verlinkt.
Urheberrecht
Alle Inhalte werden auf Amazon-Webservern gehostet. Atavist nutzt die Inhalte nicht, um Werbung dazu zu platzieren. Weitere Infos sind in der Copyright-Policy und in den AGB zu finden.
Preismodell
Die kostenlose Variante beinhaltet eine nicht limitierte Anzahl an Webreportagen. Funktionen und Service sind etwas eingeschränkt, aber dennoch sehr umfangreich und für den redaktionellen Einsatz in den meisten Fällen ausreichend. Mehr davon gibt es ab 8 bis 250 Dollar pro Monat: https://atavist.com/plans. Die kostenpflichtigen Versionen beinhalten die Möglichkeit, die Webreportagen zu vermarkten.
Beispiele für mit Atavist erstellte Webreportagen

Politik/Recht/Gesellschaft: „Die wichtigsten Fragen und Antworten zum Thema Asylbewerber“ (Oberpfalznetz): https://oberpfalznetz-1.atavist.com/die-wichtigsten-fragen-und-antworten-zum-thema-asylbewerber

Umwelt: „Die schwarze Gefahr“ (Ruhr Nachrichten): https://ruhrnachrichten.atavist.com/dieschwarzegefahr

Musik/Kultur: „Reife Früchte – Wie das Juicy Beats zu dem wurde, was es ist“ (Ruhr Nachrichten): https://ruhrnachrichten.atavist.com/20jahrejuicybeats
Pageflow: wo Bild und Text eins werden
Was kann Pageflow?
Pageflow ist im Auftrag des WDR entwickelt worden. Im Editor lassen sich verschiedene Seitentypen erstellen, je nachdem, welche Inhalte man einbinden möchte. Aufgeteilt sind diese grundsätzlich nach Bild (als Hintergrund oder Banner), Video (Loop, von YouTube eingebettet oder eigenes mit Steuerelementen) und Audio (mit Steuerelement oder Atmo). Zusätzlich kann man interne und externe Verweise, 360°-Ansichten und Vorher-Nachher-Schiebebilder erstellen oder mit Datawrapper erstellte Datengrafiken einbinden. Wer möchte, kann Social-Sharing-Buttons einblenden. 
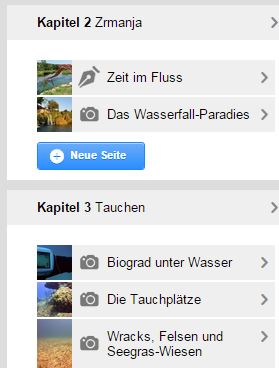
Diese Seiten sind Teile von Kapiteln. Jedes Kapitel kann aus mehreren Seiten bestehen (siehe Screenshot). Text lässt sich formatieren (fett, kursiv, unterstrichen, verlinkt) und über Bilder legen. Text über Bildern ist ein Charakteristikum von Pageflow – beide sollen bewusst verschmelzen und nicht wie bei Exposure oder Atavist als meistens getrennte Elemente gezeigt werden. Dazu lässt sich der Kontrast der Bilder verstärken, Bilder lassen sich aufhellen oder abdunkeln. Außerdem kann man den Übergangseffekt zwischen Kapiteln festlegen (überblenden oder scrollen). Die Navigationsleiste kann optional Vorschaubildchen von den Kapiteln anzeigen. 
Wie bediene ich Pageflow?
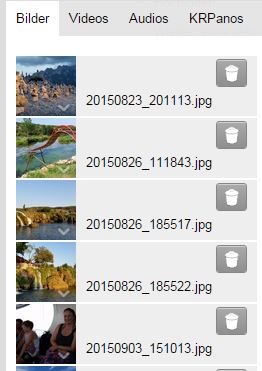
Die Bedienung ist recht kleinteilig, aber intuitiv zu erfassen. Es dauert etwas, bis man sich eingearbeitet und alle Möglichkeiten verinnerlicht hat. Doch wer regelmäßig beispielsweise mit Texteditoren arbeitet, dürfte das meiste auf Anhieb verstehen. Die Medien (Bilder, Videos, Audios), die man gerne nutzen möchte, lädt man im Idealfall gleich zu Beginn hoch, denn sie kommen in einen Datei-Pool, auf den man bei der Erstellung der Story zugreift (siehe Screenshot).
Stärken und Schwächen von Pageflow
Stärken: Die Bedienung ist intuitiv. Sollten doch einmal Fragen auftauchen, hilft die Wissensdatenbank mit vielen Anleitungen und Tipps. Sehr nützlich ist – wie auch bei Atavist – die Kapitelstruktur. Während Inhalte hochgeladen werden, kann man weiterarbeiten. Außerdem speichert das Programm automatisch und Videos werden in die richtigen Formate konvertiert, damit die Geschichte auf allen Geräten und Browsern funktioniert. Die Möglichkeiten sind vielfältig und die Darstellung ist ansprechend. Obwohl Text und (Bewegt-)Bild übereinander liegen, wirken die Stücke nicht überladen. Wunderbar: Pageflows lassen sich per iFrame-Code einbetten.
Schwächen: Pageflow ist nicht schwer zu bedienen, aber auch nicht ganz so intuitiv wie Exposure oder Atavist. Nachteilig ist, dass Texte sich nicht ohne Formatierungsprobleme aus Word kopieren und einfügen lassen. Außerdem gibt es keine Zitatfunktion und keine Infokästen, was die Arbeit mit dem Programm leider einschränkt. Und Elemente wie Google Maps oder andere, die einen Embed-Code erzeugen können, lassen sich (außer Datawrapper-Grafiken) nicht einfügen – schade, wenn auch für viele Projekte verkraftbar.
Urheberrecht
Der Kunde bleibt, so drückt es Pageflow aus, „Herr der Daten“. Infos dazu gibt es hier: http://pageflow.io/de/privacy.
Preismodell
Der Quelltext von Pageflow ist Open Source und steht somit zur freien Verfügung, wenn man es für sich weiterentwickeln und auf dem eigenen Server installieren möchte. Parallel gibt es eine gehostete Version mit Abo-Modell, wenn man keinen Programmieraufwand haben möchte.
Pageflow kann mit einem zeitlich unbegrenzten Trial-Account getestet werden. Hat man ein Projekt erstellt und will es veröffentlichen, muss man sich allerdings für einen der Tarife im Abo-Modell entscheiden. Kostenlos ist Pageflow also nicht. Die Nutzung ist aber dank der verschiedenen Preismodelle schon zu günstigen Konditionen möglich: Unterschieden wird zwischen Flatrates und Volumentarifen (ab 8,50 Euro für maximal zehn gleichzeitig veröffentlichte Pageflows mit maximal zehn Gesamt-Videominuten). Wird ein Tarif gekündigt, werden die veröffentlichten Beiträge depubliziert, sind aber weiterhin im Editor vorhanden. Mehr Infos dazu sind unter http://pageflow.io/de/pricing zu finden.
Beispiele für mit Pageflow erstellte Webreportagen

Gesellschaft: „Onkel Willi – Münsters Lebenskünstler“ (WDR): http://reportage.wdr.de/onkel-willi

Sport/Reisen: „Der entscheidende Moment – Mont Blanc“ (Die Welt): http://reportage.welt.de/mont-blanc

Raumfahrt: „Der andere Blick – Alexander Gerst“ (WDR): http://reportage.wdr.de/alexander-gerst#12202
Weitere Beispiele für Multimedia-Reportagen
Im Blog der Autorin gibt es eine umfangreiche Liste mit über 60 Beispielen für Multimedia-Reportagen. Sie zeigt die durchaus beeindruckende technische, inhaltliche und thematische Bandbreite an Geschichten, die auf diese Weise erzählt worden sind.
Fazit
Die Möglichkeiten, Geschichten kanalgerecht und multimedial zu erzählen, sind da. Auch im Fachjournalismus bieten sich viele Themen für die Erzählform Multimedia-Reportage an, wie die Beispiele zeigen. Die Tools sind auch ohne Programmierkenntnisse intuitiv zu bedienen, der Aufwand hält sich in Grenzen und lohnt sich. Nutzen wir diese Chance! Dann können wir schließlich auch über eine Monetarisierung dieser Inhalte sprechen.
Fotos/Screenshots: Sonja Kaute
Titelillustration: Esther Schaarhüls
Das Magazin Fachjournalist ist eine Publikation des Deutschen Fachjournalisten-Verbands (DFJV).
 Die Autorin Sonja Kaute ist Onlinejournalistin im Medienhaus „Der neue Tag“ (http://www.oberpfalznetz.de) und nebenberuflich selbstständig. In ihrem Blog Stift & Blog schreibt sie über Tools für Journalisten, bei Into the Blue über das Reisen und bei dekopause über das Tauchen. Sie hat an der TU Dortmund Journalistik studiert und danach freiberuflich online bei den Ruhr Nachrichten gearbeitet.
Die Autorin Sonja Kaute ist Onlinejournalistin im Medienhaus „Der neue Tag“ (http://www.oberpfalznetz.de) und nebenberuflich selbstständig. In ihrem Blog Stift & Blog schreibt sie über Tools für Journalisten, bei Into the Blue über das Reisen und bei dekopause über das Tauchen. Sie hat an der TU Dortmund Journalistik studiert und danach freiberuflich online bei den Ruhr Nachrichten gearbeitet.
Twitter: https://twitter.com/sonjakaute







[…] Vorstellung von drei Webreportagen-Tools auf Fachjournalist.de […]