Shorthand, Story.am, Racontr: Tools für Multimedia-Reportagen im Test (2)
Immer mehr Tools ermöglichen es Journalisten, Multimedia-Reportagen visuell ansprechend aufzubereiten – auch ohne Vorkenntnisse. Meist lassen sich großformatige Bilder, Audio-Dateien und Videos, aber auch zum Beispiel Datengrafiken und interaktive Elemente einbinden. Dieser Beitrag ist der zweite Teil zu den bereits vorgestellten Tools Exposure, Atavist und Pageflow. Er beleuchtet die etwas weniger bekannten Werkzeuge Shorthand, Story.am und Racontr.
Mit den Werkzeugen für Multimedia-Reportagen sind ganz neue Arten des Geschichtenerzählens möglich, in denen multimediales Material geschickt und ansprechend aufbereitet wird und meist zugleich minimalistisch daherkommt. Die Anziehungskraft solcher Geschichten haben auch Entwickler erkannt. Immer mehr Tools kommen auf den Markt, die sich oft auch ohne Vorkenntnisse bedienen lassen. Allerdings: Nicht alle sind für jeden Einsatzzweck oder jeden Anwender gleich gut geeignet.
Shorthand: schön, flexibel, einfach zu bedienen
Was kann Shorthand?
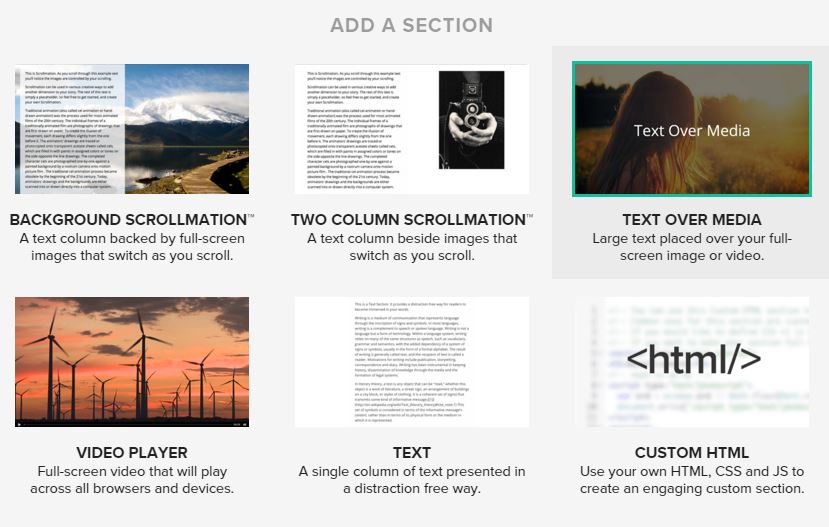
Shorthand ähnelt in der Handhabung den bekannteren Tools Atavist und Exposure, kann aber mehr. Bei diesem Tool ist jede Geschichte in Abschnitte unterteilt, die schrittweise hinzufügt werden. Die Abschnitte bestehen wahlweise aus: 
- reinem Text
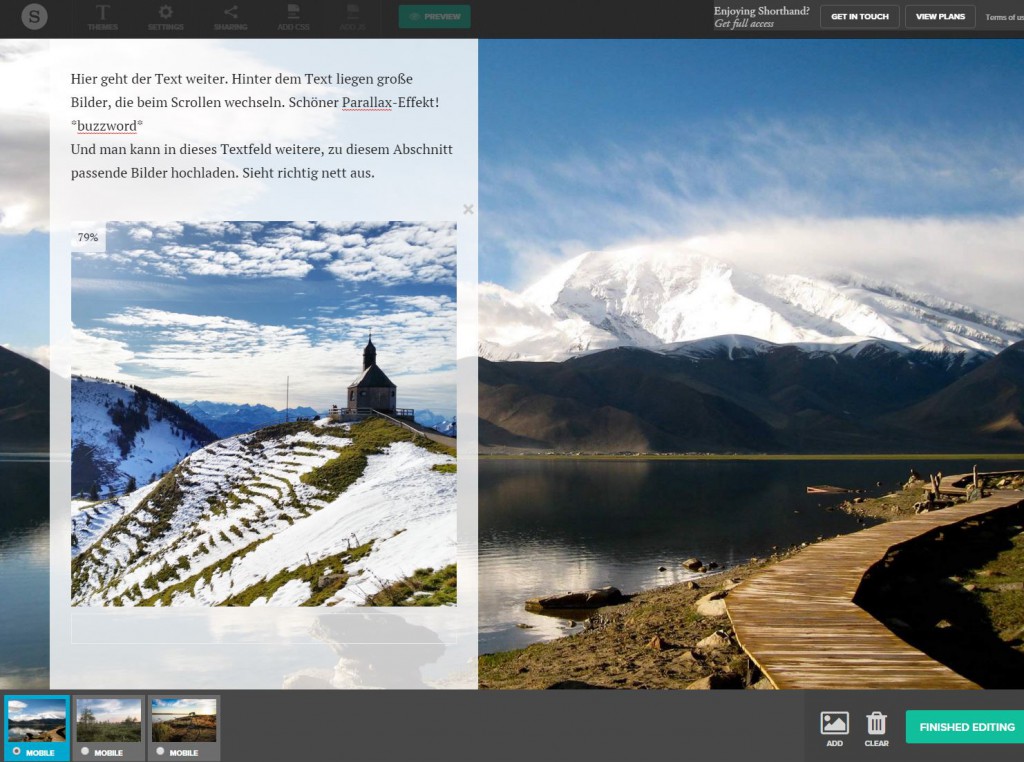
- Fließtext oder wenig Text über einem Vollbild oder Video
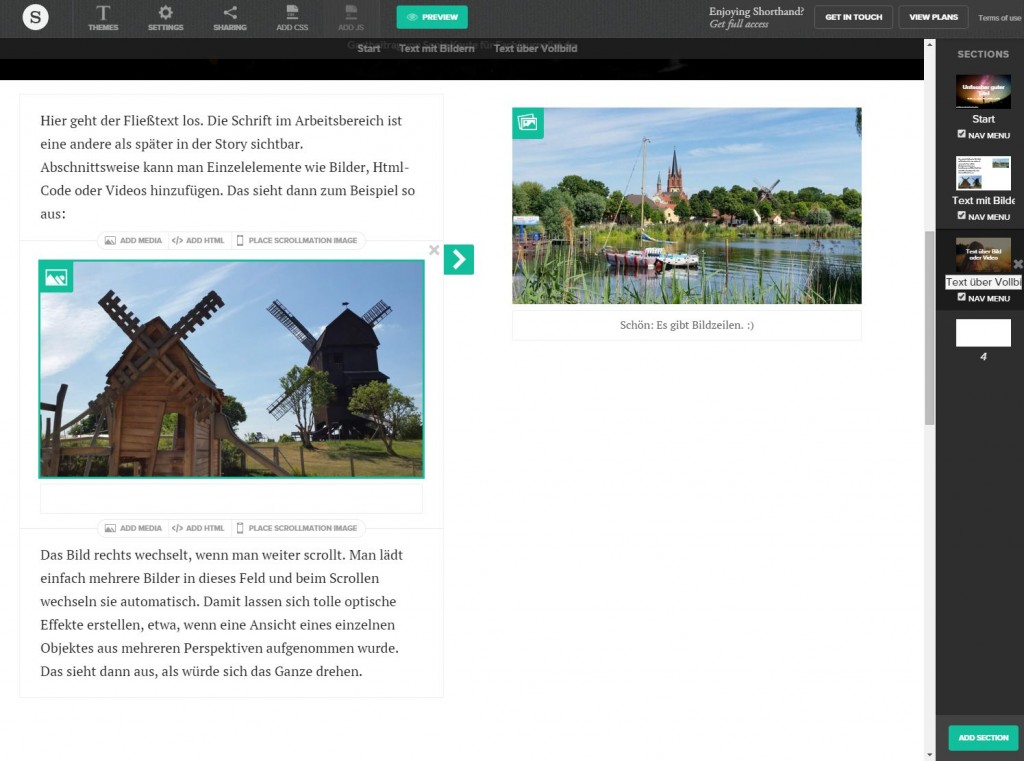
- Fließtext neben kleineren, beim Scrolling wechselnden Bildern
- Video- oder Audio-Sequenzen
- Abschnitten mit Code
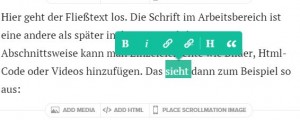
Die Bearbeitungs-Optionen der Abschnitte sind relativ beschränkt und deshalb leicht zu bedienen. Text kann man beispielsweise „nur“ fetten, kursiv setzen, links-, rechtsbündig oder mittig anordnen, verlinken, als (Zwischen-)Überschrift nutzen oder als Zitatelement einfügen (siehe Screenshot).
 Videos kann der Anwender selbst hochladen oder über Youtube einbinden. Für das farbliche Grunddesign gibt es drei Optionen: dunkel, hell oder beides im Wechsel. Für viele Geschichten dürften diese Auswahlmöglichkeiten reichen.
Videos kann der Anwender selbst hochladen oder über Youtube einbinden. Für das farbliche Grunddesign gibt es drei Optionen: dunkel, hell oder beides im Wechsel. Für viele Geschichten dürften diese Auswahlmöglichkeiten reichen.
Wie bediene ich Shorthand?
Bearbeitet werden schrittweise die Abschnitte und die darin enthaltenen Elemente. Der Arbeitsbereich befindet sich im Hauptbereich des Fensters (siehe Screenshot). Hier entsteht die Geschichte und hier sieht man bereits beim Erstellen derselbigen gut, wie das Ergebnis aussehen wird. Zusätzlich gibt es eine Vorschaufunktion, in der auch die interaktiven und multimedialen Elemente (zum Beispiel Bilderwechsel beim Scrollen oder Video) sichtbar sind.
Im oberen Teil des Arbeitsbereichs lassen sich allgemeine Einstellungen vornehmen: Titel und Beschreibung der Geschichte, Autor, Auswahl des Designs, Keywords, Sharing-Funktionen.
Rechts befindet sich eine weitere Leiste, welche die einzelnen Abschnitte der Geschichte zeigt. Hier kann man den Kapiteln Titel geben, entscheiden, ob sie in der Navigation erscheinen sollen, sie zur Bearbeitung anwählen, löschen oder erfreulicherweise per Drag and Drop in eine andere Reihenfolge verschieben.
Stärken und Schwächen von Shorthand
Stärken: Shorthand ist dank schlanker Optionen einfach zu bedienen und schon nach wenigen Minuten versteht man die Funktionsweise. Dabei ist es optisch ansprechend. Die Möglichkeit, Text auf Bildern zu platzieren oder neben Bildern laufen zu lassen, macht das Tool flexibler als zum Beispiel Atavist und Exposure. Besonders Fließtext über einem Vollbild mit einem kleineren Bild im Text sieht wirklich professionell aus (siehe Screenshot).
Die Option „Kapitelstruktur“ bietet viele Möglichkeiten für lange Geschichten mit verschiedenen thematischen Schwerpunkten. Gehostet werden die Geschichten wahlweise auf dem eigenen Server oder beim Anbieter. Shorthand generiert einen Embed-Code zur Einbindung des Stücks in die eigene Website. Technisch versierte Anwender können das über die Formatierungssprache CSS (Cascading Style Sheets) die Stilvorlagen verändern. Außerdem lässt sich Google Analytics integrieren. Wichtig: Auch in der Ansicht auf mobilen Endgeräten sehen die Stücke sehr gut aus. Von Bildern wird dabei die Bildmitte angezeigt, das sollte man bei der Erstellung des Stücks im Hinterkopf haben.
Schwächen: Leider gibt es bei Shorthand keine wirklich schönen Bildergalerien wie beispielsweise bei Exposure. Eingebaut werden können nur Vollbilder oder kleinere Formate, die hintereinander angeordnet werden. Alternativ müsste man mit einem Fotobearbeitungsprogramm eine Galerie bauen und diese als Vollbild hochladen; allerdings sind die Bilder dann nicht vergrößerbar. Dauert ein Bild-Upload länger, kann man währenddessen leider nicht in anderen Abschnitten weiterarbeiten. In Beispiel-Geschichten, die auf der Shorthand-Website gelistet werden, sind eingebundene Google-Maps- und Thinglink-Bilder zu finden. Wie man diese einbaut, ist im Test jedoch nicht deutlich geworden. (Anm. d. Red.: Shorthand hat dazu nach Veröffentlichung dieses Artikels folgende Information übermittelt: „Das Einbetten von Google-Maps- und Thinglink-Bildern ist möglich über den Abschnitt ‚Custom Html‘. Alternativ kann man zwischen zwei Abschnitte klicken und den Einbett-Code dann über ‚Add Html‘, neben ‚Add Media‘, hinzufügen.“)
Urheberrecht
Alle Rechte bleiben beim Urheber. Mehr Infos auf der Shorthand-Website.
Preismodell
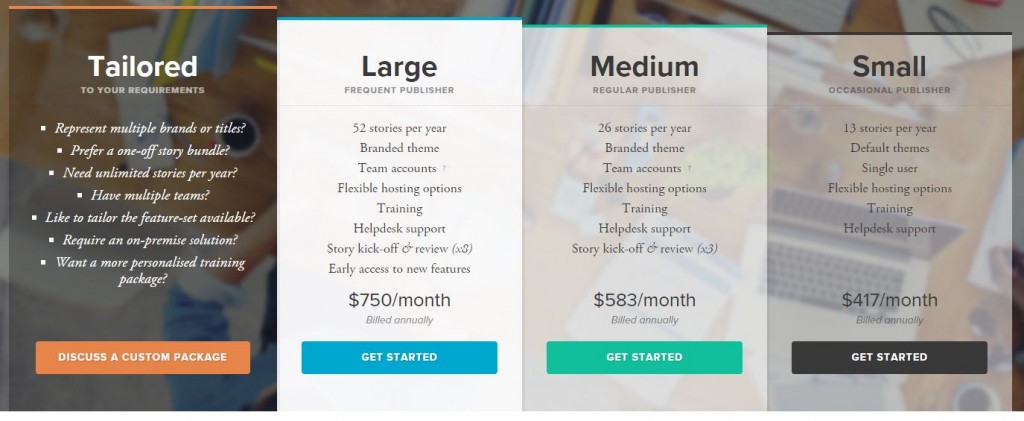
Shorthand ist im Vergleich zu den anderen Tools (in der nicht kostenlosen Version) sehr teuer. Auf der Website gibt es eine Übersicht über die Preise (siehe Screenshot). Shorthand ist zu haben für 2.000 Dollar pro Geschichte oder ab 417 Dollar pro Monat, bei maximal 13 Storys pro Jahr, einer Domain und nur einem User (Small). Allerdings gibt es unter shorthand.com/social/ auch eine kostenlose Version der Software.
Fazit
Shorthand ist ein schönes Tool, das sich optisch und von den Funktionen her abhebt. Es ist schlank gehalten, leicht zu bedienen und bietet gleichzeitig etwas mehr Möglichkeiten bei der Gestaltung als Atavist und Exposure. Die Geschichten können sehr abwechslungsreich gestaltet sein. Der Anwender muss aufpassen, dass sie nicht zu uneinheitlich oder unruhig wirken oder die Form vom Inhalt ablenkt.
Beispiele
Schweizer Radio und Fernsehen (SRF): Hier wird’s wild – Eine Entdeckungsreise im Schweizer Nationalpark
Schweizer Radio und Fernsehen (SRF): Spitzel, Spione und kalte Krieger – Die Schweiz vor dem Mauerfall
Onetz.de: Ein Held, weil er nicht geschossen hat
Story.am: nur theoretisch gut, derzeit nicht empfehlenswert
Was kann Story.am?
Auch mit Story.am lassen sich Geschichten multimedial erzählen. Neben Text und Fotos kann man Videos, Audios und Karten einbinden. Für die einzelnen Elemente gibt es viele Anpassungsmöglichkeiten, die Geschichten können optisch ansprechend aufbereitet werden, die Bedienung ist intuitiv – zumindest theoretisch. Denn Spaß macht das Tool in seiner derzeitigen Version (Stand Februar 2016) absolut nicht: Es ist so fehlerhaft, dass der Test abgebrochen wurde. Laut den Fragen und Antworten auf der Website ist den Machern bewusst, dass das Tool Fehler hat. Sie schreiben, es sei eine Beta-Version, die mithilfe des Anwender-Feedbacks weiterentwickelt werde. Bis das nicht geschehen ist, kann man das Werkzeug nicht wirklich empfehlen.
Wie bediene ich Story.am?
Theoretisch ist das Tool intuitiv bedienbar, das merkt man gleich. Wären da nicht all die Funktionsfehler.
Zu Beginn der Arbeit an einer Geschichte kann man ein Farbsystem aussuchen, das auf einer Hauptfarbe basiert, zum Beispiel für Hintergründe. Inhalte werden per Drag and Drop eingefügt und können so auch verschoben werden. Das macht eine Bearbeitung eigentlich einfach. 
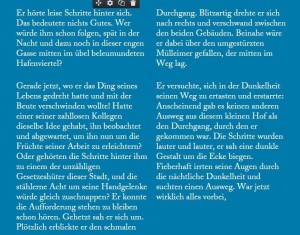
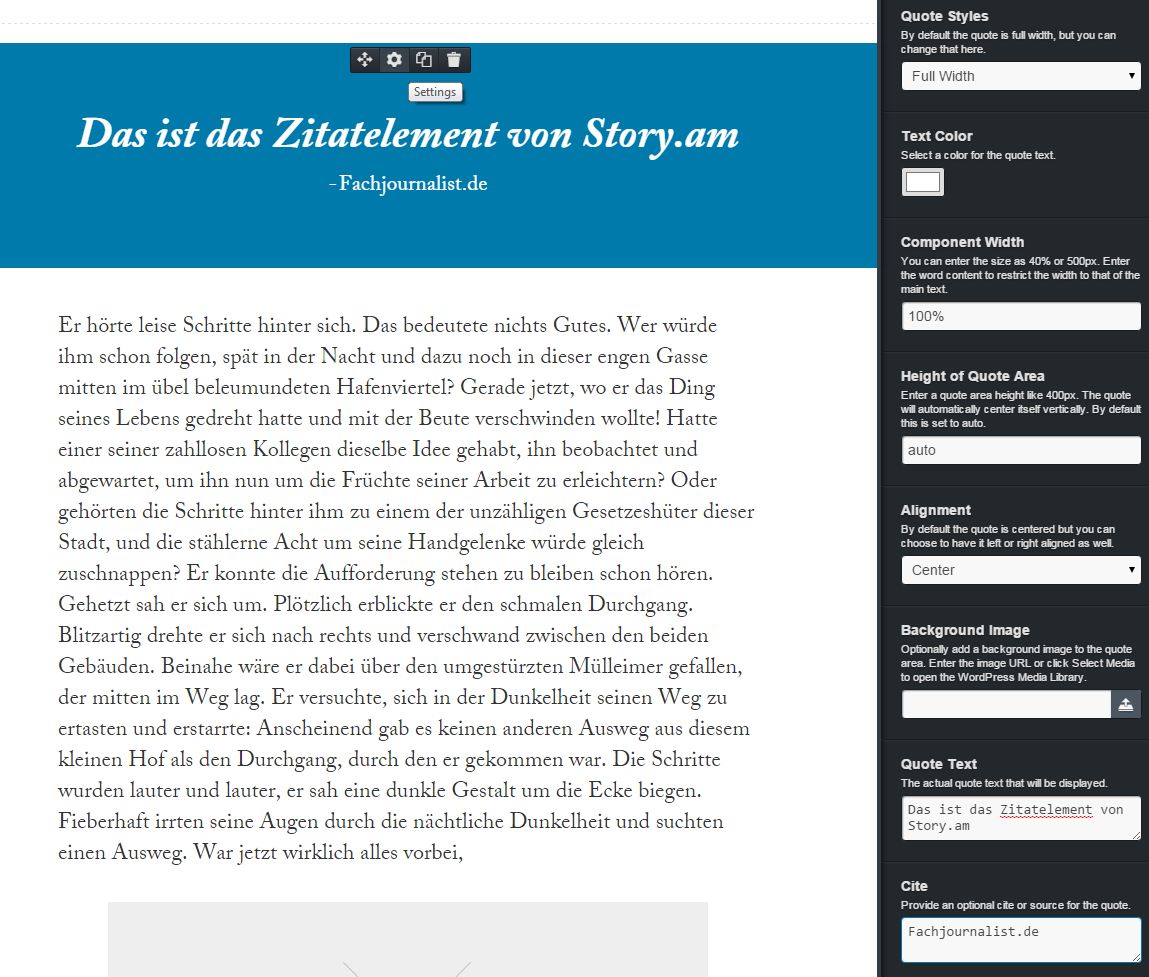
Text lässt sich mehrspaltig abbilden (siehe Screenshot), Bilder können mittig, links- und rechtsbündig eingebunden werden, mit Bildunterschrift, Fotografen-Hinweis und vielen detaillierten Einstellungen. Auch Zitatelemente kann man unterschiedlich darstellen, zum Beispiel auf farbigem Hintergrund oder hinterlegt mit einem Bild.
Stärken und Schwächen von Story.am
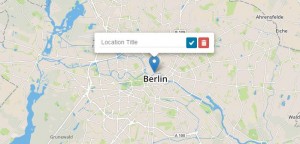
Stärken: Gehostet werden die Geschichten beim Anbieter, man muss also nichts installieren. Karten kann man einbinden, allerdings nur als einfache Version. Eine Karte direkt von Google Maps einbetten kann man leider nicht.
 Schwächen: Der Haupttitel besteht nur aus einer Zeile, eine Unterzeile gibt es nicht. Ebenso fehlt die Möglichkeit, im Titel ein Erscheinungsdatum einzugeben. Gleiches gilt für Embed-Codes anderer Anbieter. Für Multimedia-Geschichten sind Bilder unerlässlich, aber hier weist Story.am einige Schwächen auf. Bilder kann man beispielsweise nur bis zu einer Dateigröße von 2 MB hochladen. Da viele Originalbilder diese Größe überschreiten, müssen sie vorher heruntergerechnet werden – ein zusätzlicher Arbeitsschritt. Außerdem lässt sich in einer Geschichte höchstens eine Bildergalerie oder ein Bild mit Parallax-Effekt einbinden. Mehrere Galerien in einem Stück sind nicht möglich und die Bildergalerie wird mit Parallax-Effekt angezeigt: Man muss über mehrere vollformatige Bilder scrollen, die hintereinander angeordnet sind. Das ist nicht besonders schön.
Schwächen: Der Haupttitel besteht nur aus einer Zeile, eine Unterzeile gibt es nicht. Ebenso fehlt die Möglichkeit, im Titel ein Erscheinungsdatum einzugeben. Gleiches gilt für Embed-Codes anderer Anbieter. Für Multimedia-Geschichten sind Bilder unerlässlich, aber hier weist Story.am einige Schwächen auf. Bilder kann man beispielsweise nur bis zu einer Dateigröße von 2 MB hochladen. Da viele Originalbilder diese Größe überschreiten, müssen sie vorher heruntergerechnet werden – ein zusätzlicher Arbeitsschritt. Außerdem lässt sich in einer Geschichte höchstens eine Bildergalerie oder ein Bild mit Parallax-Effekt einbinden. Mehrere Galerien in einem Stück sind nicht möglich und die Bildergalerie wird mit Parallax-Effekt angezeigt: Man muss über mehrere vollformatige Bilder scrollen, die hintereinander angeordnet sind. Das ist nicht besonders schön.
Ein paar Beispiele für technische Fehler, die beim Test aufgefallen sind:
- Das erfolgreiche Erstellen einer Bildergalerie wurde bestätigt, nach dem Speichern allerdings war diese verschwunden – zusammen mit einem weiteren Bild im Text und dem Titelbild.
- Nach dem Speichern verschwand Text aus Zitatelementen; die Bearbeitungsseite sprang wiederholt zurück nach oben an den Seitenanfang.
- Die Elemente „Collection“ und „Timeline“ konnten überhaupt nicht getestet werden, weil Buttons und Eingabeflächen nicht klickbar waren oder nur halb angezeigt wurden.
Urheberrecht
Dazu gibt es auf der Website keine Informationen.
Preismodell
Story.am ist bisher kostenlos. Für die Zukunft ist ein Premiummodell geplant, detaillierte Angaben dazu gibt es aber noch nicht.
Fazit
Das Tool zeigte sich insgesamt unzuverlässig und unausgereift. Ohne die technischen Fehler, die hoffentlich beseitigt werden, könnte sich ein neuer Test lohnen.
Racontr: macht Spaß, sieht toll aus, aber …
Was kann Racontr?
Racontr hat das Potenzial, den Anwender zu begeistern. Damit kann man nicht nur Multimedia-Reportagen erstellen (Racontr nennt diese Long-Form), sondern auch interaktive Videos, animierte Datengrafiken und Geschichten mit Gamification-Elementen. Getestet wurde die Long-Form, um den Vergleich zu den anderen Tools herstellen zu können.
 Racontr ist wie eine Kombination aus einem Tool für Multimedia-Reportagen, einem Layout-Tool wie InDesign und einem Grafik-Tool mit Katalog wie Canva. Racontr kann sehr viel mehr als die anderen fünf Werkzeuge in diesem und dem ersten Teil der Testreihe. Es ist das flexibelste und kreativste Tool, deshalb aber auch wesentlich weniger intuitiv zu bedienen. Die dahinter stehende Denkweise erschließt sich erst nach ein wenig Einarbeitung. Dafür kommen alle Anwender auf ihre Kosten, die mehr Individualität, Kreativität und Flexibiliät wollen. Allerdings funktionieren einige wichtige Dinge nicht so gut, wie man es erwarten würde.
Racontr ist wie eine Kombination aus einem Tool für Multimedia-Reportagen, einem Layout-Tool wie InDesign und einem Grafik-Tool mit Katalog wie Canva. Racontr kann sehr viel mehr als die anderen fünf Werkzeuge in diesem und dem ersten Teil der Testreihe. Es ist das flexibelste und kreativste Tool, deshalb aber auch wesentlich weniger intuitiv zu bedienen. Die dahinter stehende Denkweise erschließt sich erst nach ein wenig Einarbeitung. Dafür kommen alle Anwender auf ihre Kosten, die mehr Individualität, Kreativität und Flexibiliät wollen. Allerdings funktionieren einige wichtige Dinge nicht so gut, wie man es erwarten würde.
Wie bediene ich Racontr?
Im Gegensatz zu den anderen Tools arbeitet man auf einer freien Fläche, nicht in Abschnitten. Elemente lassen sich frei anordnen. Bilder mit transparentem Hintergrund können andere Elemente überlagern. 
Im Arbeitsbereich gibt es verschiedene Menüs, die unterschiedliche Teile der Geschichte steuern. Ganz oben finden sich folgende:
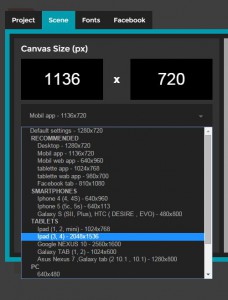
- Menü „Project“: Metadaten eingeben, Größe der Geschichte festlegen (optimiert für bestimmte Geräte oder default);
- Menü „Medias“: Katalog mit allen Mediendateien (Fotos, Videos, Audio-Dateien). Hier kann der Anwender eigenes Material hochladen oder bereitgestellte Grafiken verwenden.
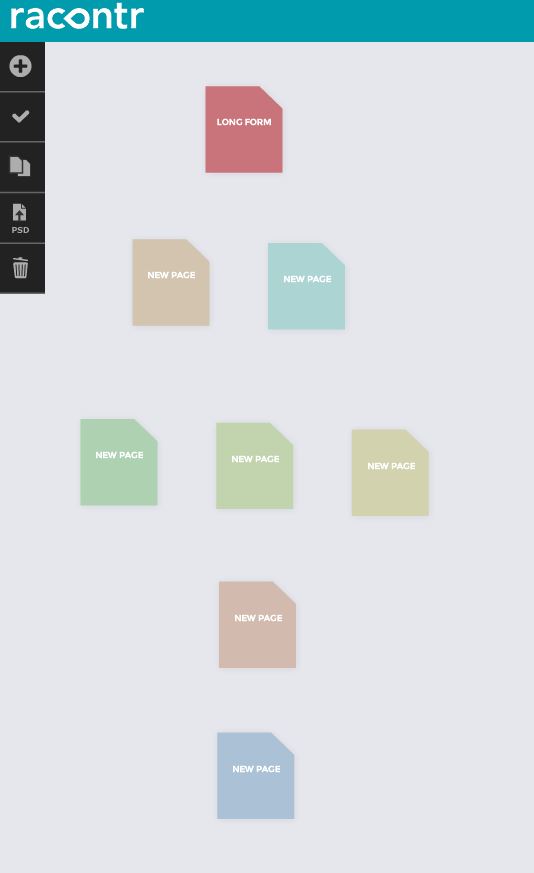
- Menü „Scenario“: Hier werden innerhalb des Projektes bei Bedarf verschiedene Seiten angelegt (siehe Screenshot). Für ein klassisches Long-Form-Format benötigt man vielleicht nur eine Seite. Racontr macht aber auch wesentlich komplexere Geschichten möglich – durch das geschickte Verlinken von Seiten. Spannend!
- Menü „Navigate“: Hier kann man durch die Seiten navigieren.
Links im Arbeitsbereich befindet sich eine Menüleiste, über die Elemente und Ebenen gesteuert und verändert werden können. Hier eröffnen sich Interaktionsmöglichkeiten, Detail-Einstellungen und Möglichkeiten zur Anlage neuer Elemente. Einige Einstellungen verstecken sich außerdem hinter dem Rechtsklick auf ein Element.
Stärken und Schwächen von Racontr
Stärken: Racontr hat sehr viele Stärken – und mit etwas Vorbereitung weckt das Tool zunächst Begeisterung: 
- Das Design kann man detailliert anpassen. Außerdem gibt es vorgefertigte Templates, diese Option ist für Anfänger empfehlenswert.
- Man kann Metadaten eingeben (dies hilft bei der Search-Engine Optimization, SEO) und Google Analytics anbinden.
- Die Schriftenauswahl ist groß und durch eigene Schriften erweiterbar. Die Schrift lässt sich für jeden Textteil, auch für einzelne Wörter, anpassen (Größe, Schriftart, Farbe, Hintergrund etc.). Auch die Breite von Textfeldern ist variierbar (siehe Screenshot).

- Im Programm schon enthalten ist eine Auswahl an Fotos, Videos, Sounds und Piktrogrammen. Das gibt es in keinem der anderen fünf Tools.
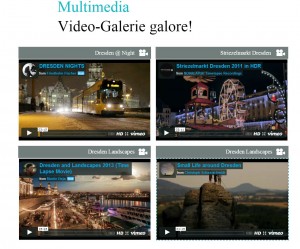
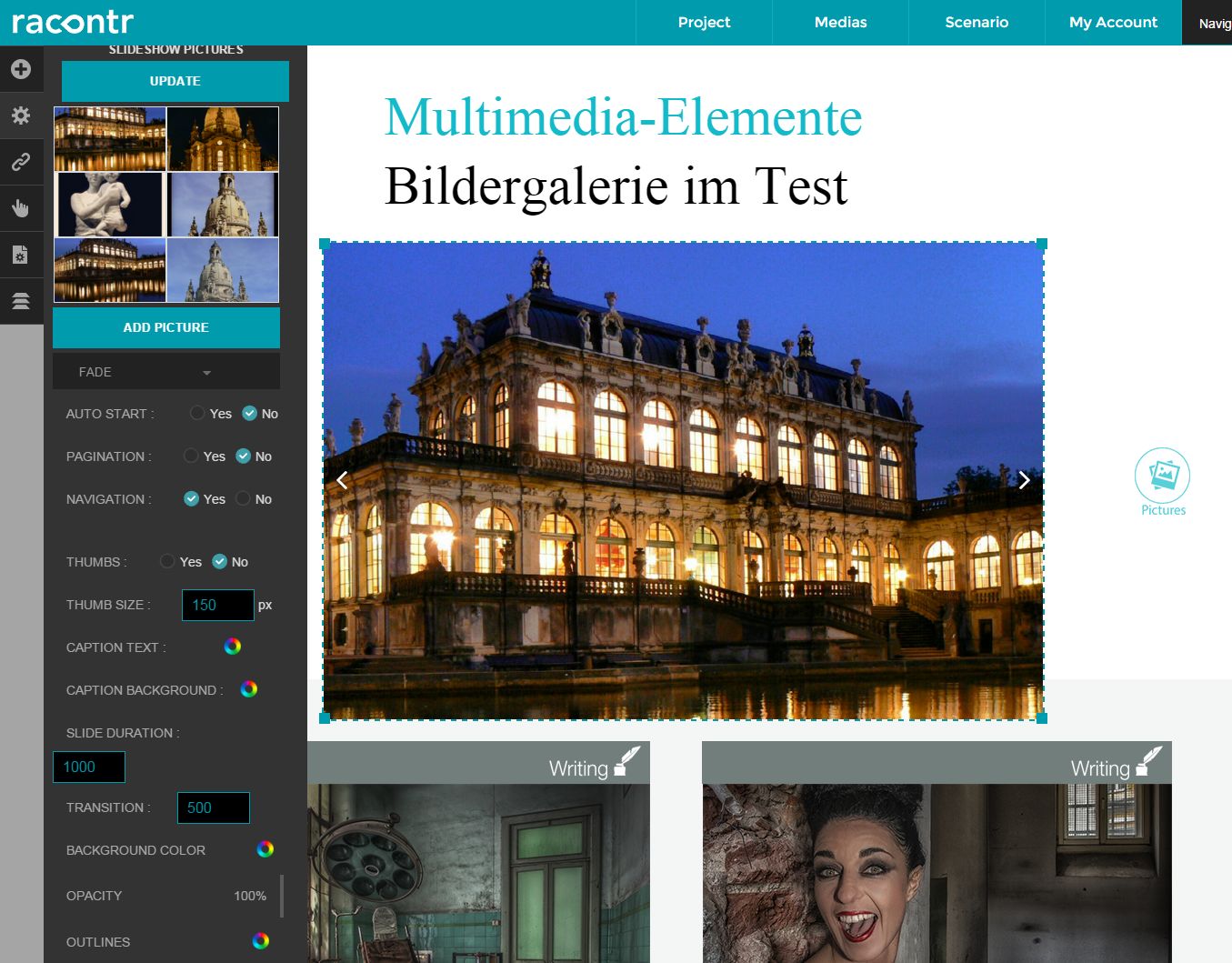
- Importierte Medien wie Videos und Audios werden automatisch neu kodiert, falls erforderlich. Eine Galerie kann man nicht nur aus Bildern, sondern zum Beispiel auch aus Videos bauen – das sieht toll aus (siehe Screenshot).
- Man kann Elemente gruppieren und dann gemeinsam verschieben.
- Für alle Elemente gibt es detaillierte Einstellungsmöglichkeiten, zum Beispiel Auto Play bei Videos, Schatten, Transparenz und mehr.
- Hilfslinien erleichtern die Platzierung von Elementen auf der freien Fläche enorm.
- Alle Elemente können mit interaktiven Aktionen belegt werden, die über eine Handlung des Users (Klick, Mouseover) oder die Zeitleiste ausgelöst werden können. Das kann nur Racontr.

- Sehr praktisch: Alle Elemente lassen sich duplizieren. So muss man bei wiederholt eingebundenen Elementen nicht jedes Mal alle Einzeleinstellungen neu vornehmen.
- Google Maps, Youtube- und Vimeo-Videos sind integrierbar.
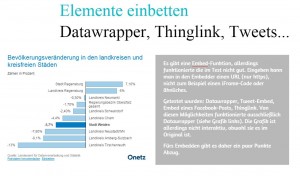
- Datawrapper-Grafiken haben als Embed im Test gut funktioniert (siehe Screenshot). Weitere Elemente (Facebook-Post, Tweet, Thinglink-Bild) allerdings nicht.
- An jeder beliebigen Stelle kann man Social-Sharing-Buttons einfügen.
- Die fertige Geschichte lässt sich über einen iFrame-Code in die eigene Website einbetten. Möglich ist aber auch Hosting auf dem eigenen Server.
Schwächen: Leider hat auch Racontr Schwächen. Und leider beinhalten diese einige Punkte, die die Begeisterung für das Tool schmälern: Dazu gehören vor allem die langen Ladezeiten beim fertigen Projekt und die eingeschränkte Responsivität. 
Zu Letzterer: Zwar kann man im Projekt festlegen, für welches Gerät es sein soll (bis hin zu bestimmten Smartphone-Modellen, siehe Screenshot). Aber entgegen der Erwartung funktionierte der Testbeitrag mit der Einstellung „default“ lediglich auf dem Desktop. Das ganze erstellte Projekt funktionierte mobil nicht. Eine große Enttäuschung.
Auf die Frage, ob die Stücke nur jeweils auf bestimmten Geräten funktionieren, gab es von Racontr bei Redaktionsschluss keine Antwort. Dabei scheint der Service generell ganz gut zu sein: Ein Login-Problem vor dem Test wurde in nur 14 Minuten via Twitter und E-Mail gelöst.
Ein paar weitere, eher verkraftbare Schwächen:
- Schriftgrößen kann man nicht stufenlos einstellen. Die vorhandenen Größen dürften meist reichen, aber wenn es schon so viele Möglichkeiten bei der Schrift gibt, wäre die stufenlose Verstellbarkeit der Größe praktisch.
- An manchen Menüpunkten und Einstellungen fehlt eine Erklärung. Für die Orientierung in diesem vielschichtigen Tool wäre hier eine Nachbesserung wünschenswert.
- Manche Elemente, die im Testbeitrag im Arbeitsbereich gut aussehen, werden in der veröffentlichten Version nicht angezeigt.
- Textfelder, die angelegt, aber weder benötigt noch gefüllt werden, bleiben erhalten. Sie sind dann zwar nicht mehr find- und anklickbar, erscheinen aber in der veröffentlichten Geschichte.
- Die Benennung der Aktionen, mit denen man Elemente belegen kann, ist unverständlich. Hier gibt es großen Nachholbedarf im entsprechenden Menü, damit der Anwender versteht, welche Aktion mit welcher Einstellung ausgelöst wird.
- Im Katalog haben viele vorgefertigte Bildelemente keine Vorschau. Man weiß nicht, was sich dahinter verbirgt.
- Im Menü „Scenario“ wird nicht erklärt, wie man die Seiten miteinander verlinkt. Vermutung: über einzelne Elemente in den Seiten.
Ein Element, das im Test gesperrt wurde, war nicht mehr zu entsperren, nicht zu löschen und nicht mehr zu bearbeiten.
Urheberrecht
Das Material bleibt im Besitz des Anwenders. Weitere Informationen sind im Punkt „Intellectual Property“ in den Terms and Conditions von Racontr zu finden.
Preismodell
Erfreulich ist, dass die Zahl der erstellten und veröffentlichten Beiträge auch in der kostenlosen Version von Racontr unbegrenzt ist. Dennoch gibt es unterschiedliche Preismodelle, mit denen man sich zum Beispiel mehr Speicherplatz oder die Zusammenarbeit im Team erkaufen kann:
- Standard: ab 9,99 Euro/Monat oder 99 Euro/Jahr (für Freelancer)
- Pro: ab 99 Euro/Monat oder 990 Euro/Jahr (für kleine Teams und Firmen)
- Premium: ab 199 Euro/Monat oder 1.990 Euro/Jahr (für Medienunternehmen und größere Firmen)
Preisübersicht: https://racontr.com/store/pricing/
Fazit
Racontr kann sehr viel und ist wegen der Detailliertheit und dem Arbeiten auf der freien Fläche eher für Fortgeschrittene geeignet. Das Tool macht Spaß, die Ergebnisse sehen toll aus, man könnte tatsächlich begeistert sein. Wäre da nicht vor allem das Problem mit der Responsivität. Auch in anderen Bereichen wären Nachbesserungen wünschenswert, aber die Schwächen sind im Vergleich zur fehlenden Responsivität verkraftbar.
Beispiele
Für diesen Test wurde eine eigene Racontr-Geschichte erstellt: Racontr auf dem Prüfstand
Übersicht für alle Story-Formate: https://racontr.com/project-types/
Weitere Beispiele für Multimedia-Reportagen
Im Blog der Autorin gibt es eine umfangreiche Liste mit über 60 Beispielen für Multimedia-Reportagen. Sie zeigt die durchaus beeindruckende technische, inhaltliche und thematische Bandbreite an Geschichten, die auf diese Weise erzählt worden sind.
Zusammenfassung
Nicht jedes Tool eignet sich für jeden Anwender. Es kommt auf Vorkenntnisse an, auf die Erwartungen an die Flexibilität oder Einfachheit bei der Erstellung einer Geschichte, auf die verwendeten Inhalte – und auf den Geldbeutel. Jedes der sechs vorgestellten Tools hat eigene Stärken und Schwächen. Ohne Abstriche geht es noch nicht. Ein unausgereiftes Tool wie es Story.am derzeit ist, ist nicht empfehlenswert. Meine bisherigen persönlichen Favoriten sind und bleiben Atavist und Exposure. Shorthand könnte hier ganz oben stehen, ist aber recht teuer. Und Racontr hätte mich beinahe in Begeisterung ausbrechen lassen, aber eben nur beinahe. Es bleibt spannend.
Fotos/Screenshots: Sonja Kaute
Titelillustration: Esther Schaarhüls
Das Magazin Fachjournalist ist eine Publikation des Deutschen Fachjournalisten-Verbands (DFJV).
 Die Autorin Sonja Kaute ist Journalistin mit Schwerpunkt Online. Sie hat an der TU Dortmund Journalistik studiert und arbeitet heute im Medienhaus „Der neue Tag“ (www.onetz.de). Sie ist nebenberuflich selbstständig. In ihrem Blog Stift & Blog (www.stift-und-blog.de) schreibt sie unter anderem über Tools für Journalisten.
Die Autorin Sonja Kaute ist Journalistin mit Schwerpunkt Online. Sie hat an der TU Dortmund Journalistik studiert und arbeitet heute im Medienhaus „Der neue Tag“ (www.onetz.de). Sie ist nebenberuflich selbstständig. In ihrem Blog Stift & Blog (www.stift-und-blog.de) schreibt sie unter anderem über Tools für Journalisten.
Twitter: https://twitter.com/sonjakaute
Kommentare
Trackbacks
Finden Sie heraus, was andere sagen...-
[…] Serie stellt Sonja Kaute (@sonjakaute)drei Tools für das Erstellen von Multimedia-Reportagen vor: Shorthand, Story.am und Racontr. Darin erläutert sie, für welche Zwecke sich die verschiedenen Werkzeuge gut bzw. weniger gut […]







Dear Sonja,
We sincerely thank you for this very relevant article. We hope you enjoyed our software.
Most problems you noted are corrected in this new version which arrives next month.
All the best,
Cheers,
Racontr team
Dear Racontr team,
thank you very much for your feedback! I’m looking forward to the new version. 🙂
Cheers!